2023/06/21

Webサービスやアプリ開発を進める際、「仕様書」という言葉を耳にすることが多いのではないでしょうか?
仕様書とは、簡単に言うと「実現したいモノを "より具体的に" 記述するもの」です。
もし、開発業務を委託する場合、委託側に任せることもできますが、一緒に協議しながら作成するケースが多いです。
なぜなら、実現したいモノに備える機能やその性能、特性などの要件は自社が1番理解しているからです。
本記事では、今さら聞けない「仕様書」について、要件の伝え方から仕様書の目的、わかりやすい仕様書の作り方を詳しく解説します。
今後、開発をする際に参考になる内容となっているので、しっかり把握しましょう。
目次
|要件の伝え方
Webサービスやアプリを作る上で、以下の内容が記述された資料が必要となります。
・企画
・要求
・要件
・仕様
開発に携わることが初めての人にとっては、「企画」「要求」「要件」「仕様」で何が異なるのか混同しがちです。
これらの違いとしては、作り手・読み手・作成する段階が異なるという点です。
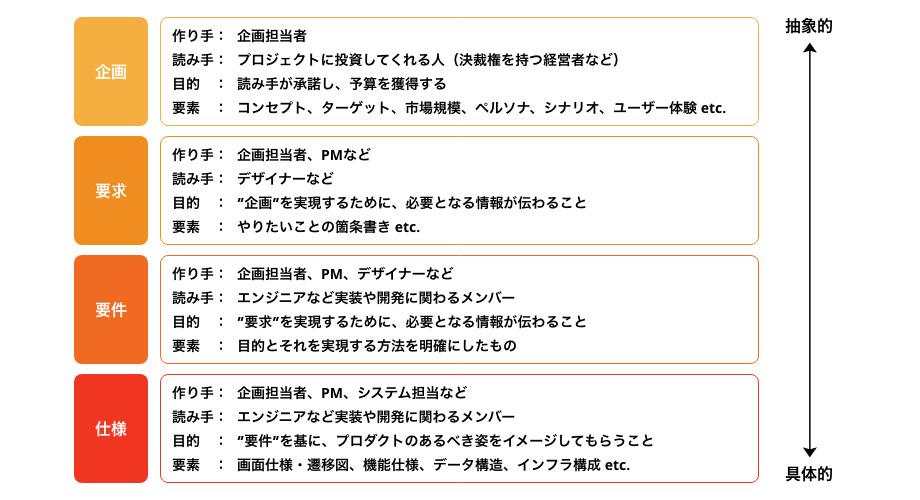
以下の図のように、「企画 (プロジェクト)」から「実現するモノ(プロダクト)」へと詳細を落とし込んでいくイメージです。

この流れの中で、開発に携わるメンバーに「要件を伝える」フェーズは非常に重要です。
ここは、上図の「要件」「仕様」の部分にあたります。
以下からは、1番具体的な資料となる「仕様書」について解説していきます。
|仕様書とは?
仕様書は、「どこにどのような機能を持たせるのか」「どこからどのように遷移させるのか」といった "プロダクトのあるべき姿" を記載したものです。
仕様書では、要件定義で定められた要求を満たしていることが求められます。
|仕様書の目的
仕様書は、プロジェクトが成功するか否かを左右すると言っても過言ではありません。
それは、エンジニアやプロジェクトマネージャー(PM)が仕様書を基に開発を進めるためです。
仕様書が曖昧な内容だと、求める成果物(プロダクト)に対して認識齟齬が生まれてしまい、納品後に「想像していたものと違う」といったケースに
陥りやすいです。
また、開発途中の仕様変更も発生しやすく、工数の増加につながります。
仕様変更は発注者が考える以上にコストがかかる作業ということも念頭に置きましょう。
仕様書は技術的な知識が乏しいと難しい部分はありますが、仕様書を明確に書くことによって、開発者側が「どのようなプロジェクトか」
「ターゲット層はどこか」といったイメージがしやすくなります。
そして、次のステップである「設計書」にスムーズにつなげることができることが目的のひとつでもあります。
|要件定義書・設計書との違い
以下では、仕様書と混同しやすい「要件定義書」・「設計書」との違いを説明していきます。
・要件定義書
要件定義書とは、作りたいモノ(プロダクト)の要件を明確にし、開発を進めるための基本的な資料のことです。
具体的には、そのプロダクトが満たすべき機能や性能、制約条件などの要件をここに記載します。
この要件定義書を基に「仕様書」を作成していくため、あらかじめ必要な機能や性能などを洗い出しておくことが重要になります。
・設計書
設計書は、仕様を実現するまでの手段を明確にした資料のことです。
例として、アプリ開発をする場合をイメージしましょう。
「こんなアプリを作りたい」という要求に対し、仕様書は以下の位置付けとなります。
・要件定義書:アプリに求める "要求" を実現するために、必要な情報を示すもの
・仕様書:"要件" を実現するための、着地・結果を示すもの(完成後のイメージ)
・設計書:"仕様" を実現するための、制作工程を示すもの(完成するまでのプロセス)
このように、設計書は「仕様書」を基にして、制作工程を落とし込んでいきます。
「仕様書」は設計書を作成する上でも "絶対的な存在" であり、"実現したいモノに近づける一歩" でもあります。
|わかりやすい仕様書
ここまで、仕様書の重要性を説明してきましたが、実際にわかりやすい仕様書とはどのようなものかをご紹介します。
1. 図やビジュアルが入っている
図やビジュアルがある場合とテキストだけで記載している仕様書では、完成像を正しく伝えることができません。
日本人同士では ”行間を読む”や”意図を汲む” といった習慣や感覚がありますが、これは開発を自社内もしくは日本の開発会社に依頼する場合であれば、
ある程度は通用するでしょう。
しかし、海外の開発会社に委託する、いわゆる「オフショア開発」で進める場合は、仕様書に書いてあることが全てのため、テキストのみだと深い
イメージ共有はできません。
これは日本人同士でも言えることで、図やビジュアルといった情報で、視覚的に訴えることがポイントです。
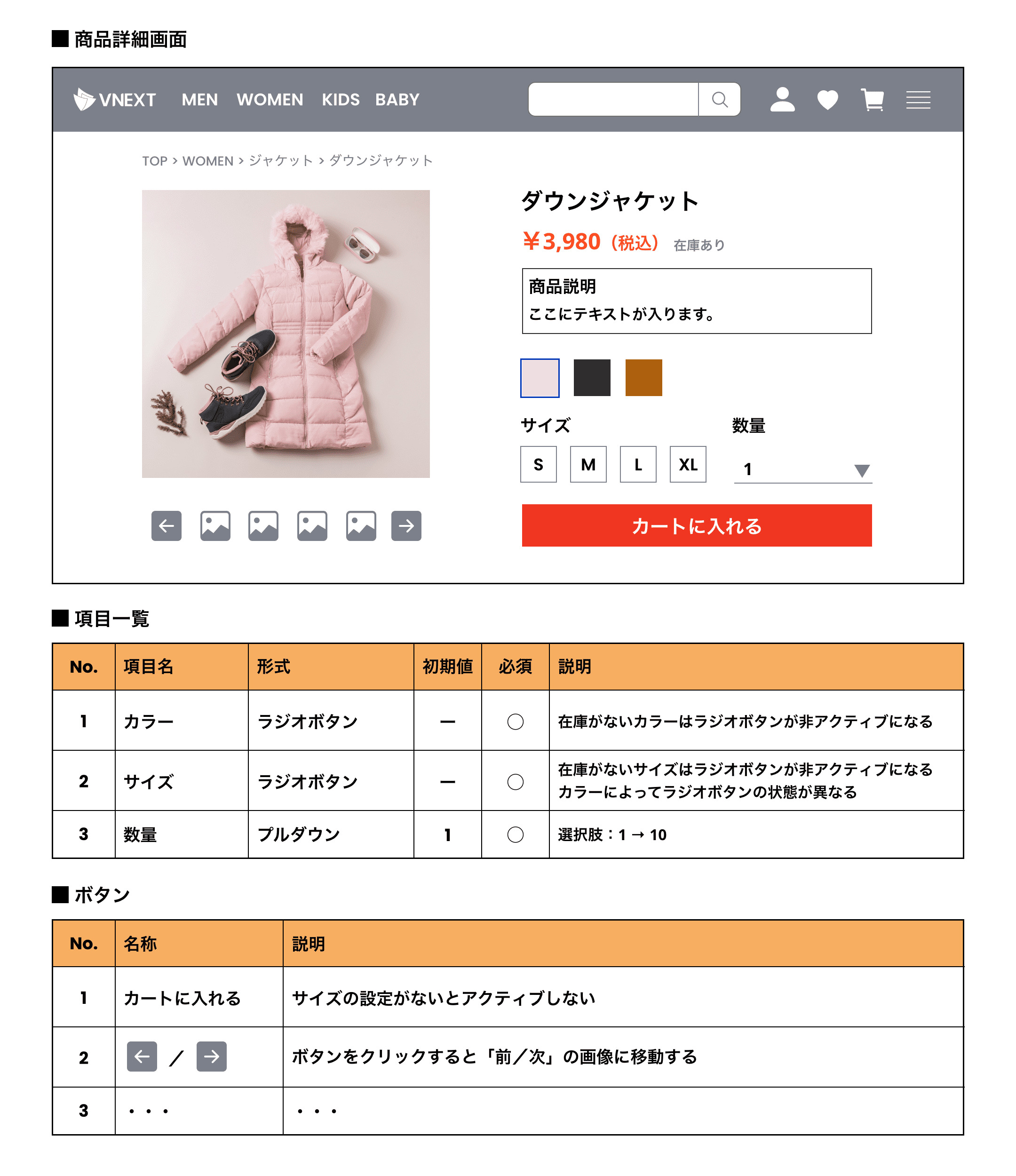
2. 画面仕様・遷移図がしっかりしている
画面仕様とは、画面にある要素がどのような機能を果たすのかを明確にしたものです。
たとえば、以下の図のようなECサイトをイメージしましょう。
画面には「カートに入れる」というボタンがあります。そのボタンは押せるものなのか、押すとどのようになるのか、条件があるのか、といった
"画面内に存在するものが何なのか" を開発者に伝えることが目的となります。

※画面仕様の例
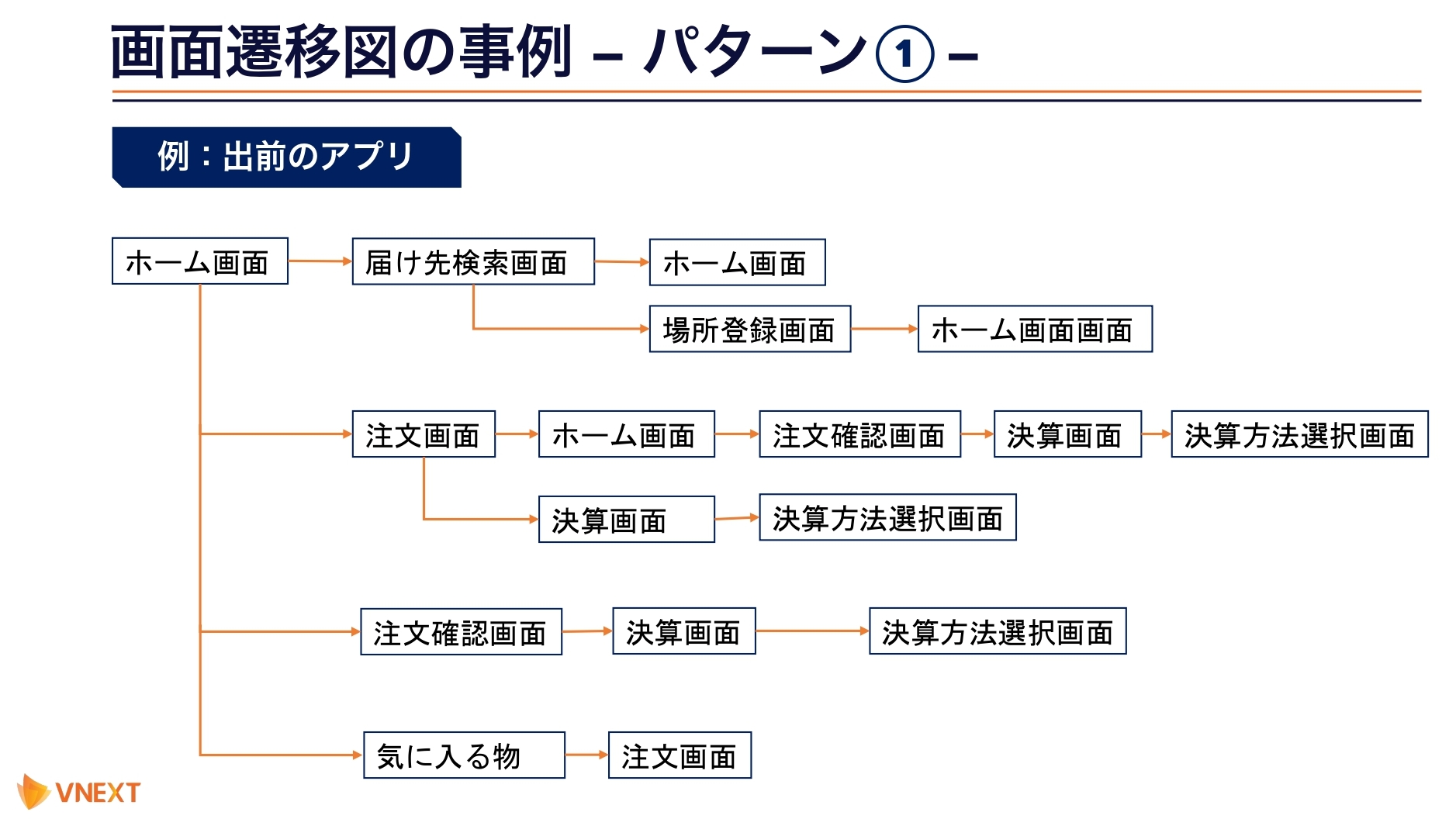
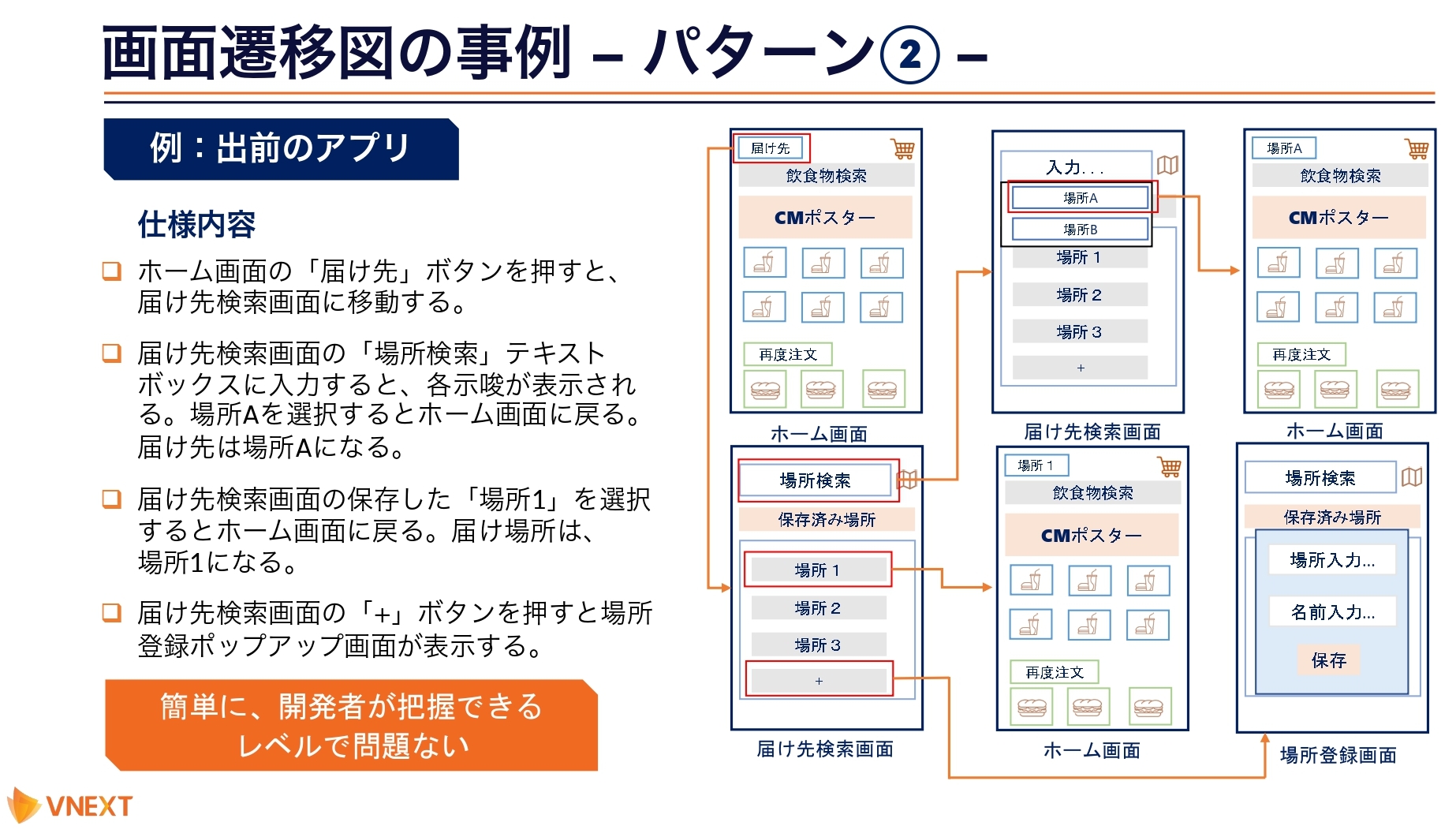
一方、画面遷移図は、ユーザー視点をベースにして、リリース後にユーザーが利用する際の行動・導線を把握する図のことです。
下図のように、「ホーム画面」から何かしらの操作をすると「異なる画面に遷移する」といった流れを図で表したものが、画面遷移図です。


画面遷移図があると、システムの全体像を関係者が素早く理解・共有でき、画面間の相互関係がわかりやすくなります。
つまり、全体像を俯瞰して確認できるので、機能間の関係性や影響に対する考慮漏れを減らすことができるのです。
3. 5W1Hに沿った内容になっている
「誰が(who)」「いつ(when)」「どこで(where)」「何を(what)」「どういう目的で(why)」「どのように(how)」行うのかが
わかるように仕様書をまとめると、読み手にとってわかりやすくなります。
具体的には、Webサービス・アプリ開発の目的、実装する機能、開発体制や役割分担、スケジュール、予算などを盛り込んだ仕様書が理想的です。
4. 細かな部分について説明がある
可能な限り、以下のような細かい部分について説明があると読み手は非常に助かります。
・各画面の項目・ボタン一覧
・コンテンツの文字数制限
・ポップアップ表示されるメッセージ
・フォームの入力チェックの文言
など
なぜこうした作りになっているのかという背景や理由までしっかりと記載されていると、仕様変更や改善が入った際に修正しても問題ないかを
すぐに確認することができます。
また、開発中のコミュニケーションコストの削減にもつながるので、確定している要素は仕様書内に落とし込んでおくといいでしょう。
ポイントは、確定しているものだけでなく、未確定なものや保留となっている部分がある場合はその旨を記載することです。
この内容があることで、開発側は「後ほど仕様変更が入るから、この部分は変更を考慮して設計書に落とし込もう」とあらかじめ認識するので、
仕様変更が入った場合でも対処できるようになります。
|わかりにくい仕様書
逆に、ここでは実際にあった「わかりにくい仕様書」についてご紹介します。
このような仕様書は、どのような場面でも情報がわかりにくく、本当に困りました。
1. 情報が概要しかない
仕様書は、「実現したいモノを "より具体的に" 記述するもの」です。
ここに、曖昧な内容や憶測などの情報のみを書き込むと、要件を明確化・分析する工数が多くかかり、コストも上昇します。
特に、海外での開発においてコミュニケーションコストと品質低下のリスクを削減するためには、この段階から可能な限り要件を詰めておくことが
非常に重要です。
2. 図やビジュアルがない
どれだけミーティングを重ねてイメージを語ったり、メールやチャットなどのテキストベースで説明しても、イメージを深く共有することはできません。
人は情報を取得するとき、視覚から得る情報が9割といわれています。
そのため、図やビジュアルを基に解説すれば、相手にはっきりとイメージを伝えることができます。
3. 画面遷移図がない
画面遷移図は、上述のようにリリース後のユーザーの行動・導線を把握するうえで重要な役割を担っています。
事前にユーザーの行動パターンをしっかりと考えておくことで、想定外のトラブルを起こりにくくすることができます。
実際に、画面遷移図を用意しなかったことで、似たような画面を複数作ってしまったり、仕様書を読んだ人が全体像を掴むために時間がかかって
しまったというケースがありました。
こういった問題を防ぐためにも、画面遷移図は必ず用意しましょう!
4. 企画書がそのまま仕様書になっている
要件の伝え方で述べたように、開発に携わることが初めての人にとっては「企画書」と「仕様書」を混同してしまう場合が多いです。
企画書はいうなれば、戦略的な内容となり「何がしたいのか」は伝わりますが、「何を作りたいのか」という具体的なイメージは湧きません。
そのためにあるのが「仕様書」です。
仕様書において重要なのは、企画書に記載された要求から、それを実現するために必要な機能や性能を要件として定義し、
しっかりと落とし込んでいることです。
企画書と仕様書は目的が異なるため、全くの別物と考えた方がいいでしょう。
|エンドユーザー様向け:「要件の伝え方」資料ダウンロード
弊社が案件を進める際に、エンドユーザー様向けに提供している資料があります。
これまで説明してきた内容や、画面仕様・遷移図の書き方、作成ツールなどを紹介しています。
下記バナーから無料ダウンロードできますので、ぜひお役立てください。(フォーム入力30秒!)
|まとめ
Webサービスやアプリ、システムの成功は「仕様書」が鍵となる
開発するプロダクトの完成した姿を思案できるのが、仕様書を作る醍醐味といえます。
頭の中でイメージしているものを資料に、そして明確にアウトプットすることは時間がかかりますが、実現したいモノがよりはっきりと
見えてくるのでワクワクしてきます。
プロダクトを成功させるためには「仕様書」がとても重要だ、ということを忘れずに取り組んでいきましょう。