2024/06/03

アプリ開発をする方法を調べていく中で、Reactに似ているReact Nativeを見かけたことはないでしょうか。
React NativeとはReactのスマホアプリ用のフレームワークで、一度の開発でiPhoneとAndroid端末それぞれのアプリを同時に制作することができます。
本記事では、React Nativeの基礎知識から特徴、メリット・デメリットなどについて詳しく解説していきます。
目次
|React Native(リアクトネイティブ)とは何か?
React Nativeとは、Facebookが開発したクロスプラットフォームのアプリ開発用フレームワークです。
クロスプラットフォームは、iOSとAndroidどちらでも動くことを意味します。つまり、iPhoneとAndroid端末それぞれのアプリを同時に制作することができます。
React Nativeの開発言語は「JavaScript」です。
JavaScriptのコードを書ければiOSとAndroidの両方で開発が可能になるため、魅力的なフレームワークだといえます。また、実績も豊富で、FacebookやUberEatsなどの、日本中で有名なアプリもReact Nativeで開発されています。
さらに、xmlで記述するWebViewを使用せずに、ネイティブなユーザーインターフェースを動かすこともできます。JavaScriptをReact Nativeがモバイルアプリ用に翻訳してくれるため、このような制作が可能となっています。
|React Nativeの定義
React NativeをFacebookが開発したのは、モバイルアプリケーション開発にて発生する課題やニーズに対応するためです。
具体的には、以下のような理由があります。
|
・効率的なクロスプラットフォーム開発の需要が高まった ・Web開発者スキルの活用をして、モバイルアプリケーション開発がしたい ・ネイティブアプリと同等のパフォーマンスを得たい |
ネイティブアプリを開発するためには、iOSとAndroidを、それぞれ別々のプログラミング言語でプログラミングする必要がありました。この手法の開発では、開発コストや時間が膨大にかかってしまいます。
ReactNativeでは、1つのプログラミング言語で両プラットフォームに対応できるため、開発効率が向上します。
ほかにも、React Nativeは、React.jsと似た構文やコンセプトを持っているため、Web開発者が比較的容易にモバイルアプリの開発への参加が可能です。
これまでは、ネイティブアプリの開発言語を知る人しかモバイルアプリは開発できませんでしたが、React Nativeの登場でWeb開発者のスキルを活かしての開発が可能となりました。
|React Nativeの歴史
次に、React Native の生まれた歴史をみていきましょう。以下は、React Native の主な出来事をまとめたものです。
| 年代 | 主な出来事 |
| 2013年 | React.jsの発表 |
| 2015年 | React Nativeの初版リリース(iOS向け) |
| 2016年 | Androidサポートの追加 |
| 2017年 | React Native Community の設立 |
| 2018年 | アーキテクチャの改善とアップデート |
| 2020年 | Hermesエンジンの導入 |
| 2021年以降〜 | 持続的なアップデートとコミュニティの成長 |
この歴史の中で注目すべきは、React Native は、初版のリリースではiOS向けの開発のみがサポートされていたことです。この時点でのAndroidへのサポートはありませんでした。
Androidへのサポートが追加されたのは2016年で、この時から、みなさんが知るReact Native が生まれたことになります。
2017年以降は、アーキテクチャの改善や多くのアップデートを繰り返して、今のReact Nativeに至ります。
React Native は、今も持続的なアップデートとコミュニティの成長を続けており、今後もさまざまなプロジェクトで使用され続けていくでしょう。
|React NativeとFlutterの比較
クロスプラットフォームのアプリ開発用フレームワークとして、React Nativeと競合になりがちなのが「Flutter(フラッター)」です。
Flutterは、Googleが提供するモバイルアプリフレームワークで、こちらもiOSとAndroidの両方で開発が可能です。React NativeとFlutterの大きな違いは、「開発言語」と「対応できるOSの数」の2点が挙げられます。
● React NativeとFlutterの主な違い
| フレームワーク | 対応しているOS | 開発言語 |
| React Native | iOS/Androidのみ | JavaScript |
| Flutter | iOS/Android/Web/Windows/macOS | Dart |
Flutterは対応できる開発環境の多さとUIデザインの作りやすさという2つの観点からエンジニアやデザイナーの支持を集めています。しかし、「Dart」という2011年にGoogleによって開発された独自の言語を使う必要があります。そのため、開発に際して即戦力となってくれるエンジニアを確保しづらい可能性があります。
一方で、React Nativeは「JavaScript」を使います。JavaScriptはフロントエンド開発で使用されるなど、多くのエンジニアにとって慣れ親しんだ言語といえます。また、Reactを使用してWebアプリケーション開発を行っている人も多くいます。対応しているOSはFlutterと比べ少ないものの、開発のし易さはReact Nativeの方があるでしょう。
《関連記事》
Flutterとは?基礎知識から何ができるのか、メリット・デメリットを解説!
|React Nativeの特徴
ここからは、React Nativeの主な特徴について解説していきます。
|iPhoneとAndroidの両方を動かすことができる
React Nativeの最大の特徴は、iPhoneとAndroidの両方を動かすことが出来る点です。
React NativeはJavaScriptを開発言語としているので、JavaやSwiftが書けないWebエンジニアでも簡単にアプリ開発を行えます。JavaScriptでiOS/Android向けのアプリケーションを同時に開発することが可能なので、別々のソースコードを記述しなくても済み、手間を省く事ができます。
|ホットリロード(HotReload)による高速開発
ホットリロードとは、プログラムの変更が実行中のアプリへリアルタイムに反映される機能のことです。通常のアプリ開発ではプログラムを変更すると、一度アプリの実行を止めてから実機で確認を行うため長い時間を要しました。
しかしReact Nativeにはホットリロード機能が備わっており、コードを入力すればその内容がすぐに実機へ反映されます。そのため、プログラムの変更と反映の確認を同時に行えながら開発を進められます。変更後に動作を確かめてさらに改修を重ねるといったサイクルを省けるため、効率的な手法で開発の期間を短縮させたい担当者にとっては特に大きなメリットです。
|ネイティブアプリに近いUI/UX
ネイティブアプリに近いUI/UXを実装できることは、React Native の特徴の一つです。
これは、以下の特徴や仕組みで実現しています。
|
・ネイティブアプリコンポーネントの使用 ・フレキシブルなスタイリングオプションの使用 ・アニメーションサポート ・ネイティブモジュールの統合 ・デバッグとホットリロード ・コミュニティとライブラリのサポート |
React Nativeでは、ネイティブのUIコンポーネントを使用しています。これは、iOSではUIKit、AndroidではAndroid SDKに基づいているものです。
ユーザーインターフェース要素が、各プラットフォームの標準的な要素としてレンダリングされ、ネイティブアプリに似た外観を表現できます。
ほかにも、CSSスタイルシートと似た構文を使用して、コンポーネントをスタイリングします。この仕組みでネイティブアプリに近い外観を簡単に実現することが可能です。
React Nativeは、アニメーションをサポートしており、アプリケーションに動きや効果を追加することが可能です。この効果で、ネイティブアプリのような滑らかで精錬されたユーザエクスペリエンスを提供できます。
|Web開発との互換性が高い
React NativeはJavaScriptを開発言語とし、Webアプリケーション開発との互換性が高いフレームワークで、Webアプリケーション開発のノウハウを活かした開発が可能です。
JavaScriptはフロントエンド開発で主に使用され、多くのエンジニアにとって慣れ親しんだ言語でしょう。普段JavaScriptを使っているエンジニアであれば、JavaやSwiftの経験がなくてもスマホアプリ開発の学習コストが低く、容易に取り組みやすいといえます。
| React Nativeのメリット
これまでの特徴を踏まえ、React Nativeの主なメリットを3つご紹介します。
|開発コストを削減できる
ネイティブアプリ開発では、それぞれ対応したOS向けに配布の準備をする必要があり、iOSとAndroidそれぞれに対応が必要です。React Nativeの開発では、1つのプログラムコードでiOSとAndroidそれぞれの開発が可能で、これは配布向けのアプリ作成も同様です。
各プラットフォームへ公開するための準備はそれぞれ必要となりますが、アプリ自体は1つだけ作成すれば問題ないため、大幅なコスト削減が期待できます。
|学習コストが抑えられる
従来ではAndroid・iOSのアプリケーションを開発するには、各々のOSで別々のプログラミング言語を身につける必要があり、その分のコストが必要で難点と捉えられていました。
しかしReact Nativeでは、JavaScriptでiOS/Androidアプリケーションの開発を行うことが可能なため、新しくプログラミング言語を学習する必要がなく、結果的に学習コストを削減する効果を期待できます。
|開発スピードの向上
通常のiOS/Androidアプリケーションの開発をする際には、動作確認をしている最中に不具合を発見すると、修正した後に再度コンパイルする必要があり、大規模なアプリ開発ほど、開発に費やす時間が増える傾向にあります。
しかしReact Nativeのホットリロード機能を用いれば、コードを簡単に修正することができるようになります。ホットリロードは、コードの修正をおこなって保存した時点で、修正結果を反映させる機能になるので、微修正ごとに再コンパイルする必要がなくなる分、修正を効率的にすすめられるようになります。
これにより、無駄なコストや時間を軽減できるようになるでしょう。
|React Nativeのデメリット
React Nativeはメリットだけでなく、デメリットも存在します。導入する際にはしっかり理解しておきましょう。
|アップデートへの対応が大変
React Nativeは頻繁にアップデートが実施される傾向にあるため、アップデートを実行する度に、環境も合わせてアップデートする必要が出てきます。
もしアップデートを忘れてしまえば、React Nativeのアップデートが要因で、動作していたアプリが正常に動かなくなったり、エラーが発生するといった不具合が引き起こされる可能性も懸念されます。
そのためアップデートされたら、適切かつ迅速に環境のアップデートを行う必要があり、この作業を手間に感じることもあるでしょう。
|エラーへの対応が難しい
エラー修正を行う際、ネイティブレイヤーで起きているエラーなのか、それともJavaScriptレイヤーでエラーが発生しているのか見極めるのに時間がかかります。
また、iOSアプリではエラーが発生していないものの、Androidアプリではエラーが起きるという場合も存在するため、簡単に解決できないケースが起こりえます。
|学習コストが高くなる場合もある
SwiftやJavaなど、普段からネイティブ開発を行っているエンジニアは、はじめからJavaScriptを習得しなければなりません。
Reactに慣れている方にとっては学習コストの低いReact Nativeですが、ネイティブエンジニアには、逆に学習コストが高くなると考えられます。
|React Nativeで開発されたアプリの事例
React Nativeは、世界中で多くの開発者によって利用されている実績があり、開発者であるFacebookや、人気のInstagramの他にも多くのアプリが国内外で多く開発されています。
アプリ開発に採用されているReact Nativeのアプリの事例を紹介します。

画像:Instagram
まず1つめの事例は、写真や動画・ライブ配信などを中心としている若者に絶大な支持を得ているInstagram(インスタグラム)です。
InstagramがReact Nativeを導入したのは2016年からと言われており、既存のネイティブアプリへの影響を考慮し、予期せぬエラーが起こらないよう少しずつ導入が進められました。
たとえば、最初はUIの1つのプッシュ通知をReact Nativeで実装することから始めるなどです。その後は最終的に、ポストプロモートや、SMSキャプチャチェックポイント・コメントモデレーション・リードジェネレーション広告・プッシュ通知設定の5つの機能をReact Nativeで実装しています。この5つの機能で、iOSアプリとAndroidアプリの間で85パーセントから99パーセントのコードが共有されています。
|Progate

画像:Progate
2つめの事例は、プログラミング初学者向けのプログラミング学習プラットフォームProgate(プロゲート)です。
ProgateではWebサービスをReactで開発していた経緯があり、日本での開発事例がまだほとんど無い中、React Nativeでのアプリ開発を早い段階から導入を決めています。
Webサービスを軌道にのせていたProgateでは、React Nativeの採用によりWebと同じ工程で、アプリケーション開発を可能にする事を実現しました。
|Airbnb

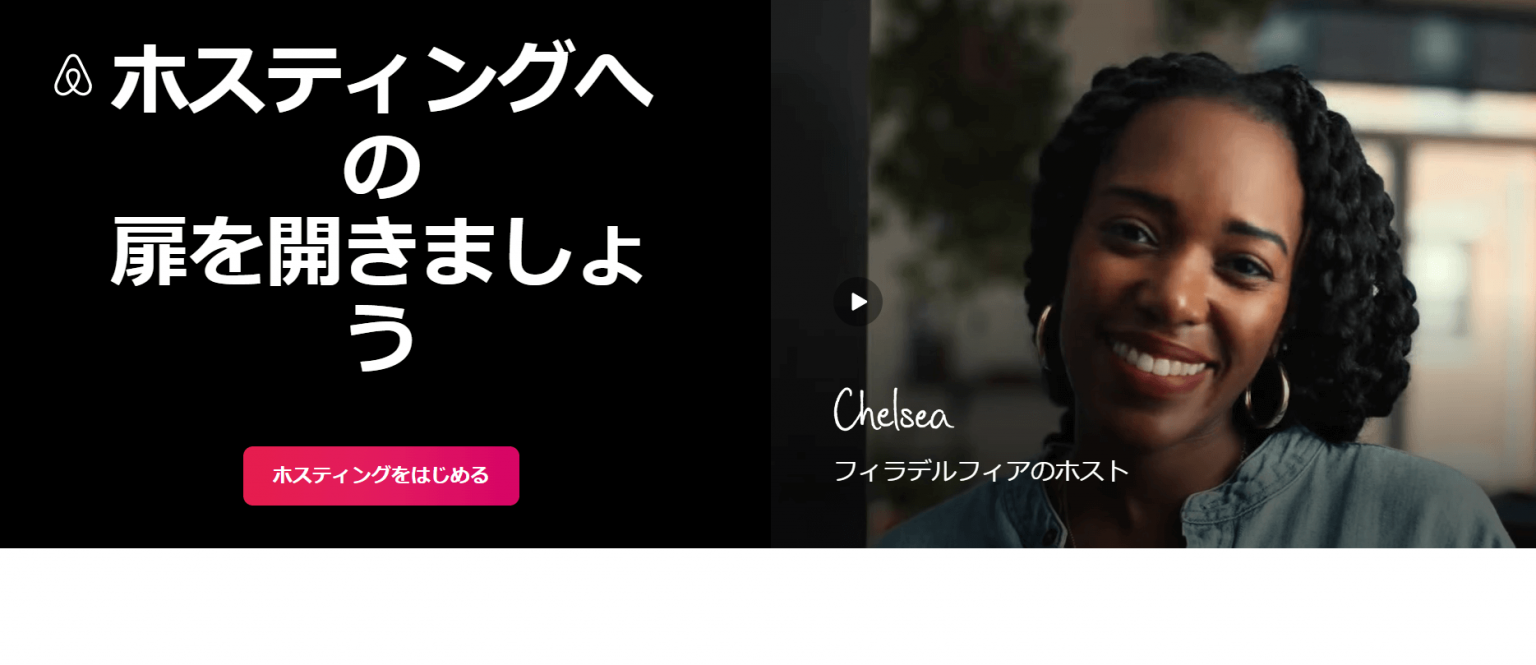
画像:Airbnb
3つめの事例は、宿泊施設・民宿のプラットフォームAirbnb(エアビーアンドビー)です。
Airbnbでは、色々なライブラリが存在するReact Nativeのナビゲータライブラリ、native-navigationの開発なども実施していて、最近では、React Native用のエフェクトライブラリ等の開発にも積極的に取り組んでいます。
|WIX

画像:WIX
4つめの事例は無料ホームページ制作ツールとして人気のツールWIX(ウィックス)です。
WIXでは、react-native-navigationなどのReact Nativeのライブラリを幾つも出していて、React Nativeもサポートしているdetox という、E2Eテスト用ライブラリの開発もおこなっている企業になります。
|React Nativeを導入する際の注意点
ここまでみて、React Nativeに興味をもった方もいるでしょう。しかし、React Nativeを導入する前に注意するべき点を押さえておきましょう。
|公式チュートリアルで基礎学習を徹底する
まずは、公式チュートリアルで基礎学習を徹底することです。
初歩から学ぶことで、React Nativeをしっかり使いこなせるようになります。また、React Nativeオリジナルの機能もみられるため、JavaScriptを扱うことができるエンジニアでも学習する必要があるといえます。
チュートリアルでは、基礎的なアプリケーション開発を通してReact Nativeの特徴や使い方を身につけることができます。注意点としては、公式チュートリアルは英語版のみになるので英語が得意ではない方は、日本語に翻訳する必要があることです。英語と日本語では細かいニュアンスが異なることが多いため、意味の取り違いなどに注意しておきましょう。
もし翻訳に自信がない場合は、React Nativeの学習本がたくさん出版されているので、利用するのも良いでしょう。React Nativeで何ができるかについての解説から始まり、環境構築や動作確認の方法が実際の画面付きで解説してくれる書籍や、React Nativeの基礎的な知識やシステムを初心者にも分かりやすく解説した書籍などがあるので、自身に合ったものを選ぶようにする事をおすすめします。
|最新版に該当するか確認する
React Nativeは頻繁にアップデートが行われるため、使用するパッケージが該当するのかどうかを注意する必要があります。
iOS/Androidの両方のルーティング機構をブリッジしたAPIがReact Native公式から提供されていないので、最適化されたルーターがないといったことを理解しておきましょう。
|初回ビルドが遅くなる
React Nativeは、マシンによって初回ビルドがかなり遅くなる場合もあります。
数十分程度時間が必要になってしまうこともあるので、念頭におきましょう。React Nativeは、開発速度や開発の質を上げる観点からも有効で、使いこなすことでエンジニアのスキルをアップさせることに繋げられます。
しかしReact Nativeを導入するにあたっては、メリットの部分やデメリットの部分・注意点などすべて考慮した上で、ケースバイケースで必要の有無を見極めるようにすることが大切になります。
|React Nativeの将来性は?
React Nativeは、モバイルアプリケーションの開発において幅広く使用されており、その将来性に対しての期待が高いです。
これは主に以下の理由からです。
|
・継続的な改善とアップデート ・モバイルアプリ開発の主流なツールとしての地位確立ができている ・クロスプラットフォーム開発の需要が増えている ・新しい機能と実装の容易さがある ・モバイル開発のトレンドに対応できている |
パフォーマンスの悪さの改善をはじめ、React Nativeは継続的な改善とアップデートを実現しているのが、将来性が高いといわれる理由の1つです。新しいバージョンでは、パフォーマンスの向上や新機能の追加が行われています。
ほかにも、競合ツールが多く出てきているもののモバイルアプリ開発の主流なツールとしての地位は、これからも変わらないでしょう。
クロスプラットフォーム開発の需要が高まっている中、React NativeはiOSとAndroidの両方のプラットフォームでアプリを構築できるため、これらの需要に応える選択肢として期待されています。
|まとめ
React Nativeはクロスプラットフォームに対応しているため、iOSとAndroidの両方のプラットフォームの開発ができるフレームワークです。
このため、1つのプログラミングコードを実装すれば、iOSとAndroidのどちらでも実行が可能なアプリが作成できます。
一方で、多彩なデバイスの種類全てに対応ができるわけではないため、デバイス固有の対応を行うのは難しいです。このような対応が多い場合は、React Nativeではなく、ネイティブアプリでの開発を検討する必要があるでしょう。
React Nativeでの開発は、React.jsを習得していれば比較的容易に開発ができますが、自社で開発者を育成するのは容易ではありません。
React Nativeでの開発を、開発会社に依頼することも可能ですが、さまざまな開発会社から自社にあった開発会社を見つけるのは難しいでしょう。
どの開発会社を選べば良いかわからないときは、VNEXTにご相談ください。
VNEXTでは、React Nativeの実績も豊富に持っており、上流工程から開発〜運用・保守まで一気通貫した開発業務を行えます。
|VNEXTのReact Nativeアプリ開発事例
◯ 温度アプリ
Bluetoothで暖房システムの動作状態を制御および表示するために、暖房システムに接続する温度アプリ
一般機能・特徴
・動作モードと温度を表示
・動作モードの変更
・自動タイマー設定
・GPSより温度表示
◯ 中古車情報チェックアプリ
車カタログのデータベースから中古車の燃費、ガソリン、所有者など様々な情報を取得するためのアプリ
一般機能・特徴
・カタログのデータベースから情報を取得
・車に掲載されている情報を画像で読み取り、情報を取得可能
・契約会社管理およびユーザー管理はWebブラウザから実施できる
上記以外にも、多数の開発実績がありますので、お客様の開発したいアプリに合った開発事例をご提供します。
まずは、お気軽にVNEXTにお問い合わせください!

