2024/06/17

アプリ開発を行う際、さまざまなOSに対応できるよう気をつけなければなりません。
通常、1つのアプリを作るにはiOSやAndroidなど複数のOS上で同じ仕様のアプリケーションを動作させる必要があります。
これを解決してくれる方法が、近年注目を浴びている「クロスプラットフォーム」です。
クロスプラットフォームとは、iOS、Android、Windows、macOSなど異なるプラットフォーム上で、同じ仕様のアプリケーションを動かせるプログラムのことです。
つまり、クロスプラットフォームを使うと、複数のOS向けのアプリの大部分を、1つの環境1つのプログラミング言語で開発することが可能になります。
そこで今回は、主要クロスプラットフォームである「Flutter」と「React Native」を比較し、どちらのフレームワークを選ぶべきかを解説していきます。
目次
|FlutterとReact Nativeとは?
FlutterとReact Nativeは、現代のクロスプラットフォーム開発の中心的存在となっているツールです。まずは、それぞれの基礎知識やメリット・デメリットについて解説していきます。
|Flutter
FlutterはGoogleが開発したクロスプラットフォームフレームワークです。2017年5月に初めてリリースされ、急速な成長を続け、開発者界隈でより人気を集めています。
UIの統一性を求める中で生まれ、Dartという言語をベースにしており、パフォーマンスと表現力を追求しています。特に、アニメーションや動的なUIに強いのが特徴です。
FlutterとReact Nativeの2023年の統計データ(Statista)を比較すると、46%の回答者がFlutterを選択しており、一方でReact Nativeは35%とFlutterが開発者の間でより人気になっていることがわかります。
Flutterの最大の特徴は、単一のプログラミング言語を使ってクロスプラットフォームに対応したアプリケーションを作成できることです。Web、モバイル、デスクトップなど様々なプラットフォームに対応しています。
また、Google推奨のマテリアルデザインを採用しており、ユーザーが直感的に操作できるUIデザインを簡単かつ自由度高くカスタマイズできることも特徴のひとつです。
Flutterで作られた例として、以下のアプリがあります。
◯ Google Ads
◯ Alibaba
◯ Green(転職サイト)
◯ BMWApp
《関連記事》
Flutterとは?基礎知識から何ができるのか、メリット・デメリットを解説!
|React Native
React NativeはMeta(旧Facebook社)によって開発されたフレームワークです。2015年の5月にリリースされ、Flutterより歴史が長いです。
React NativeはFlutterの競合のフレームワークとしては最も知られているツールで、たとえば、以下のようなアプリがReact Nativeで開発されています。
◯ Uber Eats
React NativeはReactをベースに開発されており、JavaScript(TypeScript)を使用してiOSとAndroid両方に対応しているアプリケーションを開発できます。単一のプログラミング言語でアプリを開発できるのはFlutterと共通しています。
《関連記事》
React Nativeとは?基礎知識から特徴、メリット・デメリットを解説!
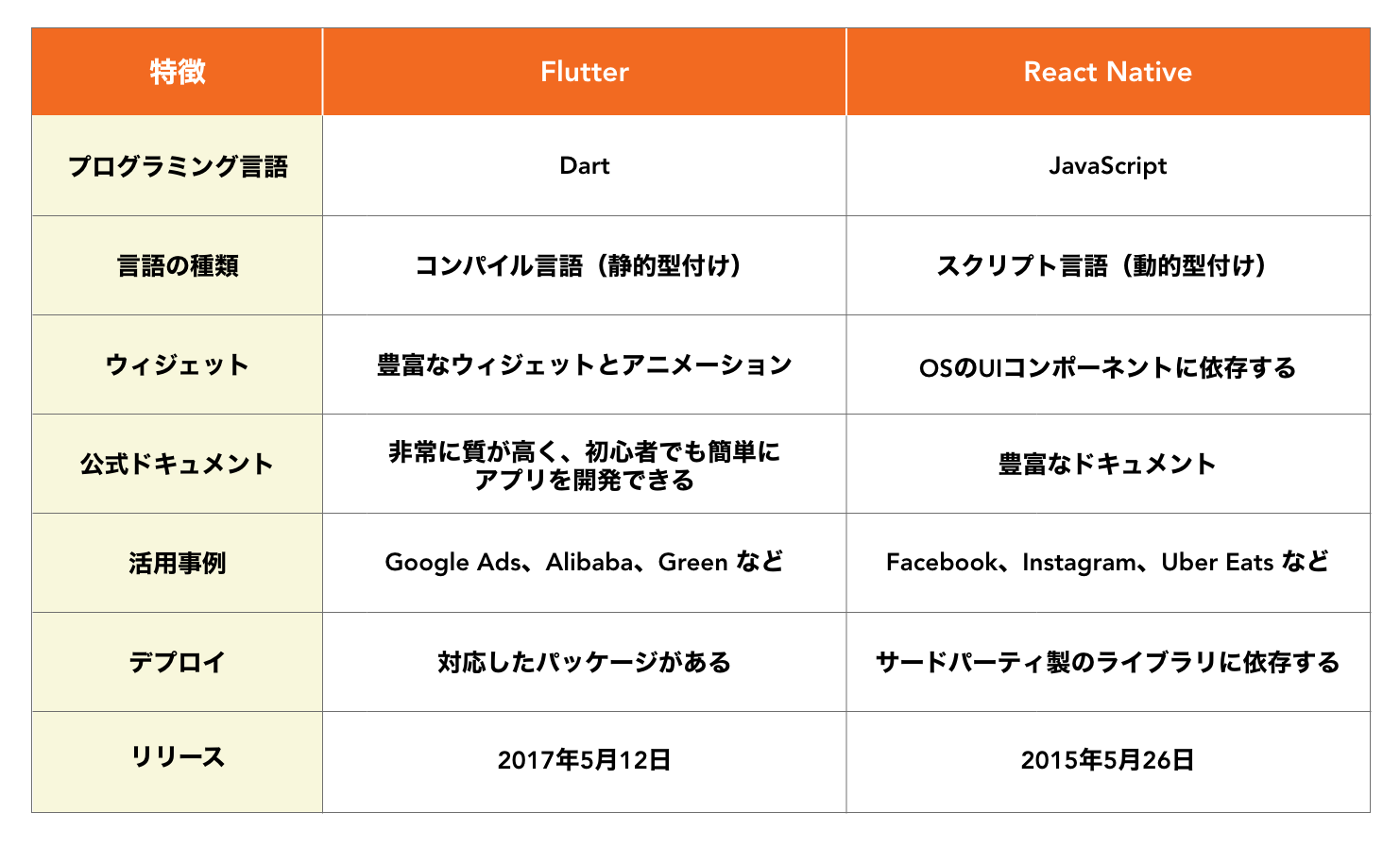
|FlutterとReact Nativeの主な特徴
両者ともにクロスプラットフォーム開発のためのツールとして人気ですが、それぞれにユニークな特徴やメリットがあります。
|Flutterの独自の特徴とメリット
Flutterは「ウィジェットベース」という点が特徴で、細かなUIまでカスタマイズ可能です。
また、Dartという言語の特性から高パフォーマンスを実現しています。デザインの再現性にも優れており、デザイナーとの協業もスムーズです。
|React Nativeの優れている点
React NativeはJavaScriptベースで、既存のWeb開発者にはとても取り入れやすいのが特徴です。
また、巨大なコミュニティがあり、多くのプラグインやライブラリが提供されています。
|両フレームワークの共通点と違い
共通点としては、両者ともにクロスプラットフォーム開発ができること、高パフォーマンスなアプリを作成できる点などが挙げられます。
違いとしては、使用する言語や、UIのカスタマイズ性、コミュニティの大きさなどが考えられます。

|FlutterとReact Nativeのパフォーマンス比較
パフォーマンスはアプリ開発の際の重要な判断基準の一つです。FlutterとReact Native、それぞれのフレームワークがどのようなパフォーマンスを持っているのか、具体的に比較してみましょう。
|実行速度の面での比較
FlutterはDartという静的型付けの言語をベースにしており、コンパイルされたネイティブコードとして動作します。これにより、非常に高速な実行が可能です。一方、React NativeはJavaScriptベースであり、JSエンジンを介して動作するため、理論的にはFlutterよりもやや遅くなる可能性があります。しかし、日常的な使用上での差はほとんど感じられないとも言われています。
|レンダリング技術の違い
Flutterはウィジェットベースのレンダリングを採用しており、細かなUIのカスタマイズが容易です。このウィジェットはすべてFlutter独自のものであり、それによって一貫した見た目と動作を実現しています。React Nativeは、ネイティブコンポーネントを直接呼び出すため、ネイティブアプリに近い動作とパフォーマンスを実現しています。
|サポートされているプラットフォームの比較
FlutterはiOSとAndroidの両方をサポートしており、最近ではWebやデスクトップ向けの実験的なサポートも開始されています。React NativeもiOSとAndroidをサポートしていますが、コミュニティのプラグインや拡張によって、その他のプラットフォームへのサポートも拡大しています。
|FlutterとReact Nativeのどちらを選ぶべき?
フレームワークの選択はプロジェクトのニーズや開発チームのスキルセットによって異なります。それぞれの特性を理解し、適切な選択をすることが重要です。
|初心者におすすめのフレームワーク
React NativeはJavaScriptをベースにしているため、Web開発の経験がある開発者には取り組みやすいです。
一方、FlutterはDartという比較的新しい言語を使用しているので、学習コストがかかるかもしれません。しかし、その独自の特性やツールセットは、新しい技術を学ぶ楽しさを提供してくれるでしょう。
|プロジェクトの規模と目的
大規模なプロジェクトや継続的なサポートが必要な場合、React Nativeの巨大なコミュニティと豊富なライブラリが有利となることがあります。
一方、高いUIのカスタマイズ性や独自のアニメーションが求められるプロジェクトには、Flutterの方が適している場合があります。
|コミュニティとサポート
React Nativeはより長い歴史と大きなコミュニティを持っており、多くの情報やサポートが得られるというメリットがあります。
Flutterもコミュニティは急成長しており、Googleのサポートを背景に様々な情報やツールが提供されています。
|FlutterとReact Nativeのコミュニティ
フレームワークや技術を選択する際、その背後にあるコミュニティの大きさやエコシステムの充実度は重要な要素となります。
|Flutterのコミュニティ
FlutterはGoogleの強力なバックアップを受けて、短期間で急成長したコミュニティを持つようになりました。特にウィジェットベースのアプローチは、多くの開発者から好評を得ており、それに関連するライブラリやツールも急速に増加しています。
また、公式のドキュメントやチュートリアルも非常に充実しており、初学者から上級者まで幅広いサポートを受けることができます。
|React Nativeのコミュニティ
React NativeはFacebookがリリースしてから長い間、多くの開発者の支持を受けてきました。GitHub上でのスター数やコントリビュータの数も多く、多様なライブラリやツールがコミュニティによって提供されています。この充実したエコシステムは、React Nativeのプロジェクトにおいて多くの課題を迅速に解決するのに役立っています。
|FlutterとReact Nativeの将来性
技術の選択においては、現在の状況だけでなく、その将来性も考慮することが重要です。どのようなビジョンやロードマップが設定されているのか、それが現在の開発環境やビジネスニーズに合致するかを評価しましょう。
|Flutterの将来の展望
GoogleはFlutterのWebやデスクトップへの対応を進めており、一つのコードベースで多様なプラットフォームに対応するというビジョンを強化しています。これにより、今後のマルチプラットフォーム開発のスタンダードとしての位置づけが強まる可能性があります。また、Dartの性能向上や新しい機能の追加も継続的に行われています。
|React Nativeの将来の展望
Meta(旧Facebook社)はReact Nativeの継続的な更新と改善を約束しています。最近では、新しいアーキテクチャの導入や性能の最適化など、大きなアップデートが行われています。また、Reactのエコシステムとの連携も深まっており、Webとモバイルのシームレスな統合が期待されています。
|まとめ
FlutterとReact Nativeは、1つの言語でiOSやAndroidに対応しているアプリケーションを開発できることが共通しています。
両者の違いは、大きく「プログラミング言語」「UIのカスタマイズ性」「コミュニティの大きさ」で分かれています。
どちらのフレームワークを選ぶかは、エンジニアのスキルやプロジェクトの内容によって変わってきます。それぞれの特徴をきちんと把握し、適切なフレームワークを選びましょう。
余談ですが、一個人の見解としては、以下のように技術選択したほうが効率的にモバイル開発を進める上では妥当だと考えています。
◆ 公式ドキュメント・情報量の豊富さで選ぶ ⇒ Flutter
◆ JavaScriptの知識をモバイル開発に応用したい ⇒ React Native
両者に絶対的な優劣はないので、開発したいアプリケーションや得意な分野などに応じて適宜選択することが非常に重要です。

